CSS 轮廓(outline)属性
最后一次修改 2017年08月02日
CSS Outlines
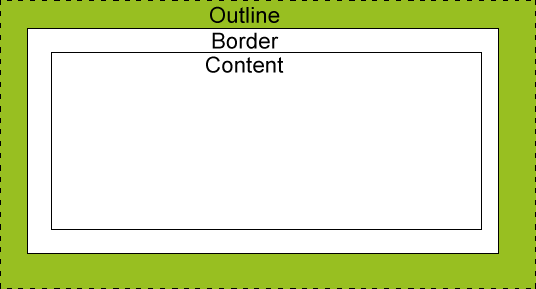
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
轮廓(outline)实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html教程(html.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本例演示使用outline属性在元素周围画一条线。.
实例
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html教程(html.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本例演示如何设置轮廓的样式。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html教程(html.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本例演示如何设置轮廓的颜色。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html教程(html.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本例演示如何设置轮廓的宽度。
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |

