CSS 盒模型
最后一次修改 2017年08月04日
CSS盒模型
CSS盒模型是一种样式HTML元素的方式。每个HTML元素都是带有边框,边距,填充和内容的矩形框。
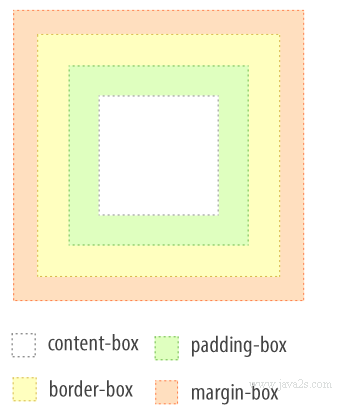
以下代码显示了元素中每个部分的布局。最外边是边距,然后是元素边界,之后是填充,内容是核心和内部最多。
Margin - 边界外的透明区域。
Border - 边框在填充和内容周围。
Padding - 内容周围的透明区域。
Content - 实际文本和图像。

元素的总宽度应按如下方式计算:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin;
元素的总高度应按如下计算:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin;
以下代码将div元素的宽度设置为250px。填充是25px。
div {
width: 250px;
padding: 25px;
border: 25px solid navy;
margin: 25px;
}← 没有了

